Introducing Typescript
Atwood’s Law: any application that can be written in Javascript will eventually be written in Javascript – Jeff Atwood
Introducing Typescript
Introduction
Typescript is a language created by Microsoft and released under an open-source (Microsoft + open source ?!?!?!?!) Apache 2.0 License. The language is foused on making the development of Javascript programs scale to many thousand lines of code. The language attacks the large-scale Javascript programming problem by offering better-design time tooling, compile-time checking and dynamic module loading at runtime.
The typescript language is a typed superset of Javascript, which is compiled to plain Javascript. This makes programs written in Typescript highly portable as they can run on almost any machine, web browser, web server and NodeJs.
Which problems does Typescript solves?
Typescript solves a lot of problems, especially in the following areas:
- Prototypal inheritance:Typescript solves this problem by adding classes, modules, and iterfaces. This allows programmers to transfer their existing knowledge of OOP;
- Equality and type juggling:Typescript introduces type checking which can provide warnings at design and compile time to pick up potential unintended juggling;
- Management of modules: Typescript makes module loaders to the normal way of working and allows your modules to be compiled to suit the two most prevalent module loading styles without requiring changes to your code;
- Scope: Typescript warning you about implicit global variabiles;
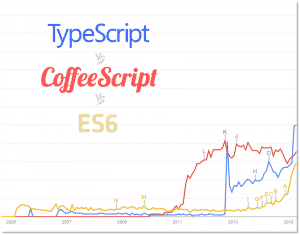
Typescript alternatives
Coffescript.org is an alternative to Typescript, its syntax is similar to Python, infact it’s a very different language to JavaScript.
Another alternative is Google’s Dart language. Dart has much more in common with Typerscript, you can find more information here.
I also recommend you to read this presentation written by Neil Green, it compares Typescript, CoffeeScript and ES6.
Why use TypeScript?
Typescript is an application-scale programming language that provides early access to proposed new Javascript features and powerful additional features. Typescript is useful in large-scale applications that have an OOP approach, classes and interfaces can be re-used between browser and server applications. Typescript is becoming more and more widespread, and it’s also used by a lot of companies and frameworks such as Angular JS.
Obviously, typescript is 100% integrated with Visual studio , but it also can be integrated with other tools such as Webstorm, Eclipse, Sublime Text, Visual Studio Code and Atom; Typescript can be compiled using Node.js.
Getting started: Typescript and Grunt
 GruntJS is a JavaScript task runner, used by a lot of frameworks and plugin to automate some tasks.
GruntJS is a JavaScript task runner, used by a lot of frameworks and plugin to automate some tasks.
Typescript can be combined with GruntJS: it watch changes performed on Typescript files and compile typescript files into JS files. The following demo shows how to setup the enviroment to develop Typescript applications.
Project requirements
GruntJS and Typescript run on NodeJS, You can install node from here.
Project setup
Firstly, let’s create a new folder, which will contain the project and type the following command:
npm init
It will create the package.json file which will contains all informations about installed packages and dependencies.
Installing dependencies
Here’s the final package.json, it declares all devDependencies required by Typescript:
You can copy the devDependencies section inside your package.json and launch the following command to solves all typescript dependencies:
npm install
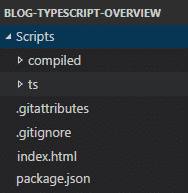
Project structure
- Scripts/ts will contain all .ts files used by project;
- Scripts/compiled will contain the main.js which is the result of *.ts files compiling;
index.html simply includes the main.js file, here’s the source code:
Configure grunt
Next step is configure grunt’s tasks using the GruntFile.js. The following snippets shows grunt configurations:
The ‘typescript’ section (line 20) tells grunt the path of typescript files and the destination file (main.js), it also specifies the folder to watch for changes(line 30).
To run gunt tasks let’s type
grunt
inside the project folder.
Demo source code
Here’s the source code used or main.ts file, it will compiled into main.js file and included by index.html page:
Conclusion
The post simple introducing Typescript, there is the complete references guide on official site, all code used in this demo is shared on Github.
Cheers 🙂