Introducing Typescript: Language features
Introducing Typescript: Language features
The following post describes a parking lot using Typescript and OOP pattern, the scope of the demo is shows some Typescript language features.
Introducing Typescript and setup project
I have written this post about typescript, Let’s follow it to setup the project using a simple editor and GruntJs.
The problem
Design an OO parking lot using typescript language features
The solution
Model overview
We’re going to implement a generic parking lot ticketing system, using the following classes and interfaces:
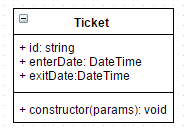
Ticket
The Ticket class is used by Vehicle class: it describes the associations between the parked Vehicle and the entering ticket. It defines an id, entry and exit Date. The id is calculated using the combination between current time and license plate of car.
Lang features: Basic types, Classes, Getter/Setter
Source code
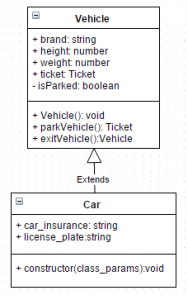
Vehicle

The Vehicle class contains some attributes about Vehicle dimensions, and brand and the license plate. It also contains the methods to park/exit the Vehicles from Parking lot.
The Car extends Vehicle class, and it adds additional information: car insurance.
The Vehicle class can be eventually extended to add other vehicle types.
Lang features: Basic types, Classes, Getter/Setter;, Inheritance
Source code
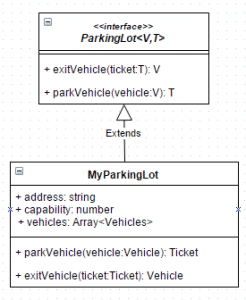
Parking Lot
The Parking lot is described using a combination between an interface and a class: the interface contains functions signatures, and the concrete class contains an array that is used as a Vehicles container.
ParkingLot uses custom find method that can find objects inside arrays.
Lang features:Basic types, Classes, Inheritance, Generics
Source code
The sources are available on github