TDD using Mocha and Karma
TDD using Mocha and Karma
The following example shows how to setup a TDD enviroment using Mocha and Karma.
Mocha is a test framework running on browser or node.js, Karma is a test runner powered by the AngularJs team that allows you to run your test on multiple browsers.
Test libraries overview
The project combines mocha and karma with other libraries that improve the
syntax and the automation of your test. The following table describes all libraries used by project:
| LIB | Description |
|---|---|
| Grunt.js | A task runner, in this demo it’s used to watch files changes and re-run the tests. |
| Chai & Sinon | Syntax test libraries that add some features to your test, for example: mocking and chaining syntax(LINK) |
| Blanket.js | JavaScript code coverage library that works both in-browser and with nodejs. |
| Phantom.js | PhantomJS is a scripted, headless browser used for automating web page interaction |
Setting up the project
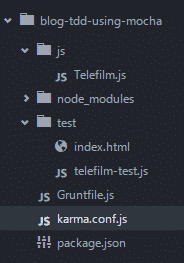
Here’s the initial structure of the demo project :
- “js” folder contains all .js files that we will test;
- “test” folder contains all test files used by Mocha framework;
- “package.json” gives some information about our project and also set the dependencies;
Installing project packages
Firstly, you need to specify all dev dependencies in your package.json :
Run the following command inside your project folder using administrator’s privilege:
npm install
the node_modules folder will be created, you can find all dependencies libraries inside it.
Creating a new test case
Now you can add a simple test case to your project. Firstly, you need to create some files:
- js\Telefilm.js: it’ll contain a simple class to test;
- test\test-telefilm.js: it’ll contain all tests runned on Telefilm class;
- test\index.html: it’s the entry point of our test;
js\Telefilm.js
The following code shows the structure of Telefilm class:
test\telefilm-test.js
The following code describes all test that will be run on the Telefilm class(all references are available here http://chaijs.com/api/bdd/
test/index.html
The following code describes the index page of the project, it’s used as application entry point and also to view test results on browser:
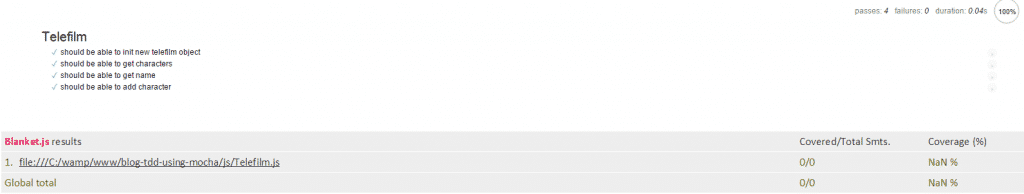
Running tests on browser
Now you can test your code by opening index.html in your browser and see the results of tests:
Running tests on CLI
You can also configure Grunt to execute all tests using command-line:
- Add a “Gruntfile.js” in the root folder of your project;
- Configure the Gruntfile.js for the execution of mocha libraries:
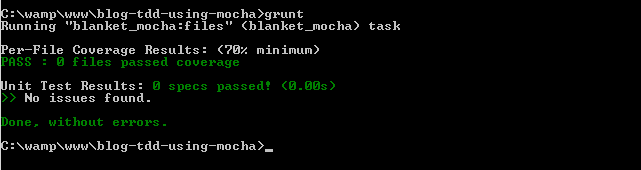
- Execute the command:
grunt
in the root directory of your project;
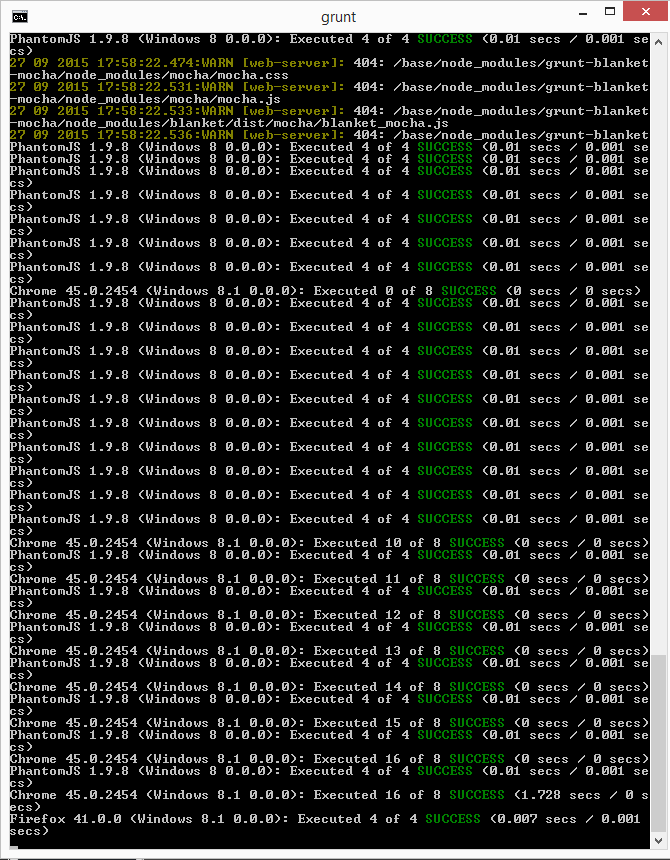
The result is the execution of your test by using command-line behavior:
Running tests on multi behavior using Karma
This paragraph shows how to configure Karma and Grunt to run tests on multiple browsers and also on PhatomJS:
- You need to add karma enviroment to your Gruntfile.js config file, copy and paste the following snippet inside your grunt.initConfig object:
https://gist.github.com/8434499843ba8e5016d9 - Add on the root folder karma.config.js file that is referenced by Gruntfile configuration:
https://gist.github.com/041325a7b15d700fcceb - Run the following command
grunt karma:dev
on your command line to execute your tests on Chrome, Firefox and PhantomJS;
Conclusion
This demo shows how to configure a simple tdd enviroment, you can find the full example on github. It also generates coverages report in this folder: test\coverage(for more informations about coverage follow this link.
Cheers 🙂