Web API sample
When you designing your Web API, you probably have some data that you want to expose. This is why you don’t technically need to create the model first, but it is the logical way to proceed. The model you define is a physical representation of the data you want to transfer.
Web API send data over HTTP by serializing your model members to the target format, usually JSON or XML.
Creating the project
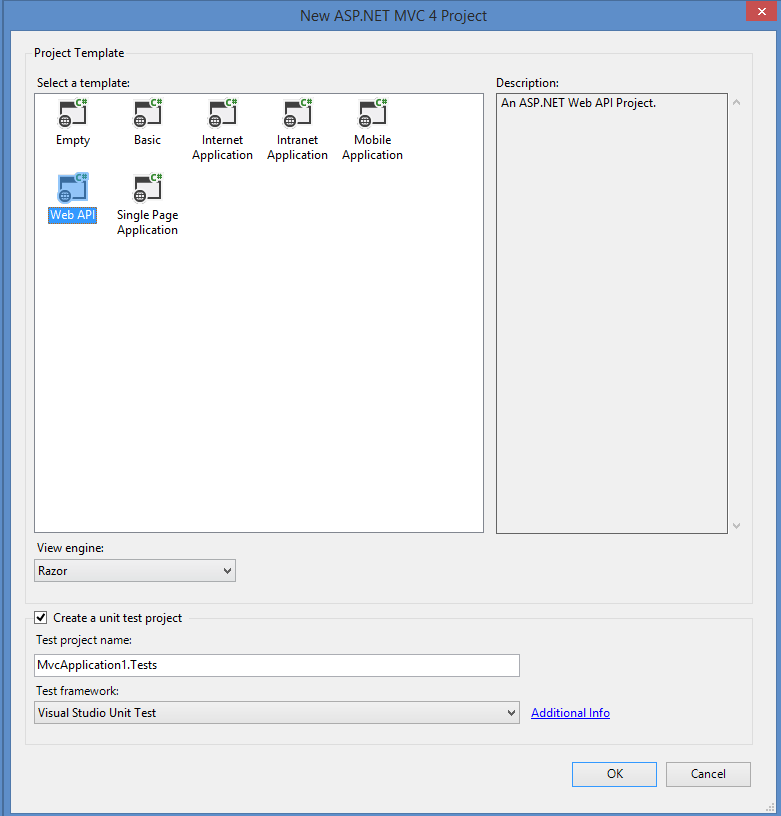
Firstly you need to create your Web API project: choose ASP.NET MVC 4 Web application and select the Web API template.
Creating the Model
To define your model code you need to create two class in the Model folder, call the classes Telefilm.cs and Character.cs:
Defining data
Prepopulate an array of Accounts and an array of Customers so you have data to work with.
Create the class DataRepository.cs in the project root:
Creating the controller
Controller define the services that you expose to users. The primary purpose of the controller is to handle HTTP requests, the controller needs to derives System.Http.Web.ApiController class.
Define two controller(CharacterController.cs and TelefilmController.cs) in the Controller folder:
The result
If you run the application, you can retrieve the Telefilms by navigating to
http://localhost:/api/Telefilm
Alternatively, you can also go to
http://localhost:/api/Telefilm?telefilmId=3
to get a specific entity.
You can have the same result using the CharacterController:
http://localhost:/api/Character?lastName=mos