Web Assembly in ASP.NET Core
WebAssembly or wasm is a low-level bytecode format for in-browser client-side scripting, evolved from JavaScript.
WebAssembly is a game changer for the web. It is an emerging standard inspired by our research to enable near-native performance for web applications. Over time, many existing apps and JavaScript frameworks will likely use WebAssembly to significantly reduce load times while simultaneously improving performance while running.
The following article will show how to implement Web assembly in ASP.NET Core. I have previously wrote about ASP.NET Core in the following articles:
Implementing SOLID REST API using ASP.NET Core
Unit testing ASP.NET Core Identity
Before start, let’s take a more technical look to web assembly technology.
Deep-dive into web assembly
WebAssembly is a way of taking code written in programming languages other than JavaScript and running that code in the browser.
About interpreters and compilers
Usually, there are two ways of translating to machine language:
- Interpreter: interpreters are quick to get up and running. You do not have to go through that whole compilation step before you can start running your code. You just start translating that first line and running it;
- Compiler: it takes a more time to start up because it has to go through that compilation step at the beginning. But then code in loops runs faster, because it does not need to repeat the translation for each pass through that loop;
JIT compilers
JavaScript was created in 1995. It was not designed to be fast. In 2008, browsers started getting more competitive and they added just-in-time compilers, also called JITs.
JITs act like interpreter and compiler:
When JavaScript was running, the JIT could see patterns and make the code run faster based on those patterns, this is the interpreter part. If the same lines of code are run a few times, that segment of code is called warm. If it is run a lot, then it is called hot. When a function starts getting warm, the JIT will send it off to be compiled. Then it will store that compilation.
Finally, Web Assembly
Compilers take high-level programming languages and translate them to machine code. WebAssembly is a machine language for a conceptual machine, the browser. The compiler tool chain that currently has the most support for WebAssembly is called LLVM.
There is also another tool called Emscripten. It is a bit easier to use at the moment. It has its own back-end that can produce WebAssembly by compiling to another target, called asm.js, and then converting that to WebAssembly.
Web assembly vs Javascript
WebAssembly modules define functions that can be used from JavaScript. So, just like you download a module from npm and call functions that are part of its API, you will be able to download WebAssembly modules in the future.
In fact, the idea is not using WebAssembly or using JavaScript. Developers will use both WebAssembly and JavaScript in the same application.
WebAssembly is faster than JavaScript in many cases because:
- fetching WebAssembly takes less time because it is more compact than JavaScript, even when compressed;
- decoding WebAssembly takes less time than parsing JavaScript;
- compiling and optimizing takes less time because WebAssembly is closer to machine code than JavaScript and already has gone through optimization on the server side;
Web assembly in ASP.NET
Web Assembly in ASP.NET Core is a lie. The current status of web Assembly in ASP.NET Core can be found here: https://github.com/aspnet/Mvc/issues/6457.
However, Steve Sanderson put together a cool prototype of Razor running in the browser on WebAssembly: Blazor.
Blazor is an experimental web UI framework using C#/Razor and HTML, running client-side via WebAssembly. It runs .NET code in the browser via a small, portable .NET runtime called DotNetAnywhere compiled to WebAssembly.
DNA.
DNA stands for Dot Net Anywhere. It is written in C and has been designed to be as small and portable as possible, allowing .NET software to be used on resource-constrained devices where it is not possible to run a full .NET runtime. DNA can be compiled as .wasm and executed in a browser.
Hands on Blazor
Blazor runs over the .NET Core 2.0 preview 3 or later. There are two way to setup a project sample:
- Visual Studio 2017.3 or later: by installing the following extension. Then use File->New project and choose Blazor Application from the Web category;
- Visual studio Code, Rider IDE: the project scaffolding extension is only available on Visual studio. But you can find the base template of project on GitHub: https://github.com/SteveSanderson/Blazor/tree/master/template/MyApplication;
To start the application in VS, just press F5 or Ctrl+F5 as usual. To start the application on the command line, run dotnet blazor serve.
Once your app is running, you can edit its cshtml files, and the application will update automatically.
Final thoughts
In conclusion, Blazor is just an amazing experiment. It is NOT a production-ready solution. But the idea behind the project and the possibility to use Web assembly in ASP.NET Core can be an amazing feature.
More in general, the same concept can be applied to other languages, for example: Java, Swift or Go.
Performance considerations
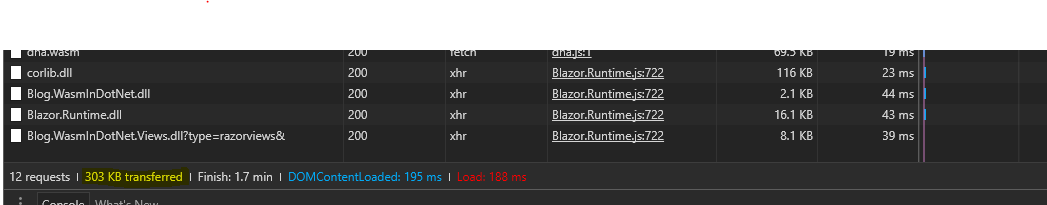
Ok, seriously? Are you shipping an entire dot net core library in your web page over the web?!

Well, as you can see from the screenshot the transferred size is ~303 kb. If we think to a modern web framework written in Javascript, for example angular 2, its size is 566K Jan 4 22:03 angular2.min.js. So, Blazor framework is a pretty good strarting point.
For more information:
A cartoon introduction to Web Assembly – Lin Clark
.NET and WebAssembly – Is this the future of the front-end?
Steve Sanderson’s NDC presentation
Cover image by: Katsushika Hokusai – Storm below the Mountain.
Cheers 🙂