Introducing vNext and MVC6
Introducing vNext and MVC6
ASP (Active server pages) was born in 1996, it changed a lot during the years: in 2002 was born ASP.NET and in 2008 was introduced MVC .
Today, the latest version of ASP.NET is called vNext, it changes a lot, for example is Open source and also runnable on different OS, for example linux and OSX.
Microsoft splitted .NET into two frameworks:
- .NET 4.6: is the new version of .NET, it has all the common features: ASP.NET 5, WCF, WPF, Windows Form;
- .NET Core 5: is a subset of the .NET 4.6, which doesn’t depends on GAC, Registry and OS components. It’s designed for Web developers, infact it has only the ASP.NET 5 features, it is also Cross platform. The framework as a part of application;
vNext key features
vNext introduces a lot of new key features:
- Totally modular: you can add what you need, all .NET features are distributed as an indipendent package through NuGet;
- Fast development cycle: the compilation step is killed completely, you can change your model or your controllers and just refresh your browser to see the changes;
- Choose your editors and tools: your application development doesn’t depend on Visual studio, you can use your tools;
- Open source: all the sources are avaiable on GitHub, you can fork the repo and create your custom .NET;
- Cross platform: .NET Core 5 is cross-platform, and it can be runned by every O.S.;
Template Project
The ASP.NET Web Application is the template to create simple web application or web API, you can choose empty template or basic template.
The Class Library template is designed to create libraries and plugin, which can be delivered using NuGet package manager.
The Console application template is the classic CLI project, can be used to create self-hosted application.
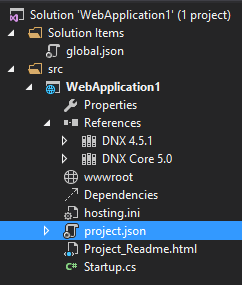
New structure of web application template
The new .NET framework has also redefined the structure of web application template project, the Web.config files has been removed and replaced by JSON. The new structure also defines an separation between server-side files and client-side files:
- global.json: specifies the folder which will contain the sources and the folder which will contains the tests;
- wwwroot: all web project files are splitted in two different types: the static files and the server side code. wwwroot will contains all client-side files;
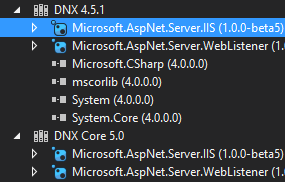
- References: are all dependencies of your project, each dependency is a nuget package that can be installed/removed from your project;
- project.json: defines metadata, dependencies and publish options of the project;
- Startup.cs: is the core file of the web application. it contains some configurations and the main method;
Package management
Server-side management

Server-side package management is delegated to NuGet, each framework library is distributed as a package.
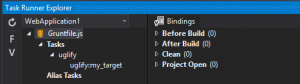
Client-side management
The client-side package management is delegated to NPM and Bower. Visual studio 2015 offers some templates to integrate all tools inside the IDE and it also offers an interface to manage Grunt.js tasks.